- Auteur Lauren Nevill [email protected].
- Public 2023-12-16 18:48.
- Laatst gewijzigd 2025-01-23 15:15.
Wanneer u nadenkt over hoe uw site zou moeten functioneren, bepaalt u met name of een bepaalde tekst- of grafische hyperlink de pagina waarnaar hij verwijst in hetzelfde browservenster of in een nieuw venster moet laden. Om ervoor te zorgen dat de link in hetzelfde venster wordt geopend, moet u niets in de paginacode toevoegen of wijzigen - dit linkgedrag is standaard ingesteld. En om ze in een nieuw venster te openen, moet u de nodige link met de relevante informatie toevoegen.

instructies:
Stap 1
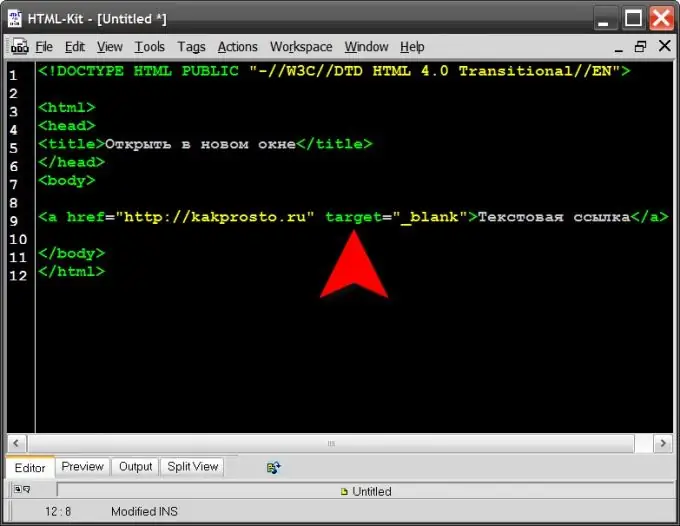
Gebruik het target attribuut van de a (anchor) tag om de browser van de bezoeker te laten weten hoe een hyperlink op een pagina op uw site moet worden geopend. Aangezien alle elementen van de pagina door de browser opnieuw worden gemaakt op basis van de HTML-code (HyperText Markup Language) die de server naar de pagina stuurt als reactie op een paginaverzoek, moet de informatie over de methode voor het openen van de link ook in de broncode worden geplaatst. De "a"-tag vertelt de browser om de hyperlink op dat punt op de pagina weer te geven. In de HTML-code van de pagina kan het er zo uitzien: Tekstlink Hier href is aanvullende informatie over de linktag, die in HTML-taal "attribuut" wordt genoemd. Dit attribuut specificeert het adres waarnaar de bezoeker moet worden gestuurd, maar andere attributen worden geleverd door de taalstandaarden. Degene die informatie bevat over het openen van deze link wordt aangeduid als doel. In totaal kan dit kenmerk vier waarden hebben: _blank, _parent, _self en _top. De waarde die je nodig hebt is _blank. De bovenstaande link, met de toegevoegde instructie aan de browser om de pagina in een nieuw venster te openen, kan er als volgt uitzien: Tekstlink
Stap 2
Open voor het bewerken van de pagina met de link waaraan u het doelkenmerk moet toevoegen. Dit kan in een gewone teksteditor door het paginabestand van de server naar uw computer te downloaden. Of u kunt de editor van de pagina's van het contentmanagementsysteem gebruiken. In elk geval moet u na het openen van de broncode van de pagina de link vinden die moet worden gewijzigd en eraan toevoegen (bijvoorbeeld direct na de tagnaam - "a"). Sla vervolgens uw wijzigingen op in de paginacode.
Stap 3
Als je de mogelijkheid hebt om de visuele bewerkingsmodus in het contentmanagementsysteem te gebruiken, dan kan de procedure nog eenvoudiger zijn - veel visuele editors laten je het doelattribuut specificeren in het dialoogvenster voor het maken/wijzigen van links. Het is voldoende om de benodigde hyperlink te selecteren en op de knop Koppeling toevoegen op het editorpaneel te klikken om een dergelijk dialoogvenster te openen, de waarde _blank te selecteren in de vervolgkeuzelijst van het doel en de wijzigingen op te slaan.






