- Auteur Lauren Nevill [email protected].
- Public 2024-01-11 01:05.
- Laatst gewijzigd 2025-01-23 15:15.
Het internet staat vol met banners. Banners worden zowel op kleine, nieuw aangemaakte sites als op grote portals geplaatst. Banners worden ter plaatsing aangeboden door zowel volledig onbekende adverteerders als wereldberoemde merken als Google. Banieren zijn overal. Het plaatsen van een banner is meestal niet gratis. Elke webmaster kan geld verdienen door banners te plaatsen. U hoeft zich alleen maar te registreren in het contextuele of banneradvertentiesysteem en een banner aan de site toe te voegen. Met bijna alle populaire CMS'en kunt u dit in een paar minuten doen. Een van die CMS is een populair blogplatform genaamd WordPress.

Het is nodig
Een werkblog op het WordPress-platform. Toegang tot het beheerderspaneel van de blog
instructies:
Stap 1
Verkrijg de HTML-code voor de banner. Als de banner wordt geleverd door een banneruitwisselingssysteem of contextueel advertentiesysteem, ga dan naar uw account van het bijbehorende systeem en genereer de vereiste code. Als een banner slechts een afbeelding is die op sitepagina's moet worden weergegeven, is de eenvoudigste HTML-code om deze weer te geven: , waarbij banner_URL de waarde van de afbeeldings-URL is.

Stap 2
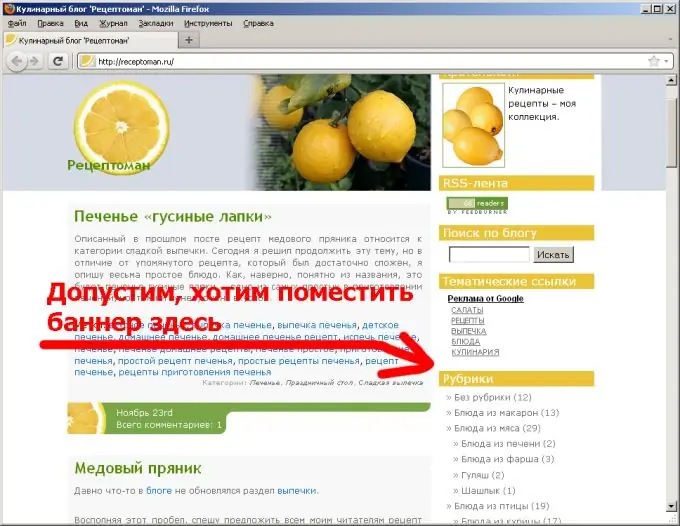
Bepaal de plaats in de sitesjabloon waar de banner wordt geplaatst. Bij het kiezen van de plaats moet rekening worden gehouden met de grootte van de banner. Brede banners kunnen de elementen van de site "uitrekken", zodat het niet handig voor ze is om te gebruiken. Het is de moeite waard om aandacht te besteden aan de juiste locatie van de banner. Een grote banner in de koptekst van uw site heeft een hogere CTR dan een banner in de zijkolom. Maar zo'n banner kan het imago van de site schaden en gebruikers ervan vervreemden.

Stap 3
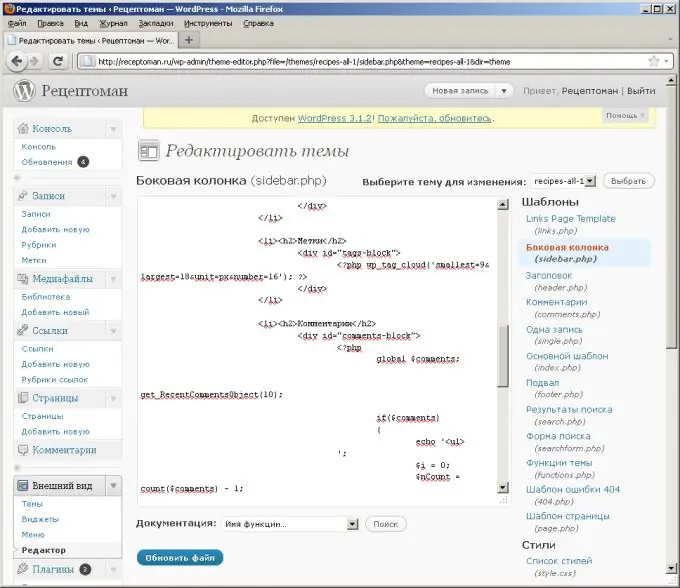
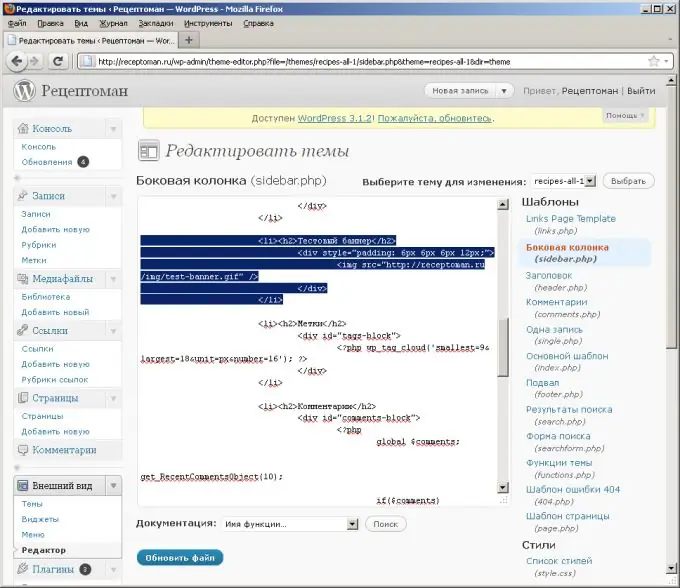
Open de sjabloon van het huidige ontwerpthema dat is geselecteerd om de banner in te voegen om te bewerken. Ga hiervoor naar het CMS-configuratiescherm, ga naar het gedeelte voor het bewerken van sjablonen en selecteer het gewenste sjabloon. U opent de sjabloon in de sjablooneditor van het administratieve paneel van de site. Als alternatief kunt u de gewenste sjabloon via ftp naar een lokale schijf downloaden en openen in een teksteditor.

Stap 4
Plak de HTML-code van de banner op een geschikte plaats in de sjabloon. Als het een zijmenusjabloon is, kopieert u de opmaak van de menu-itemcontainer en plakt u de bannercode erin. Meestal is de container een LI-element (lijstitem).

Stap 5
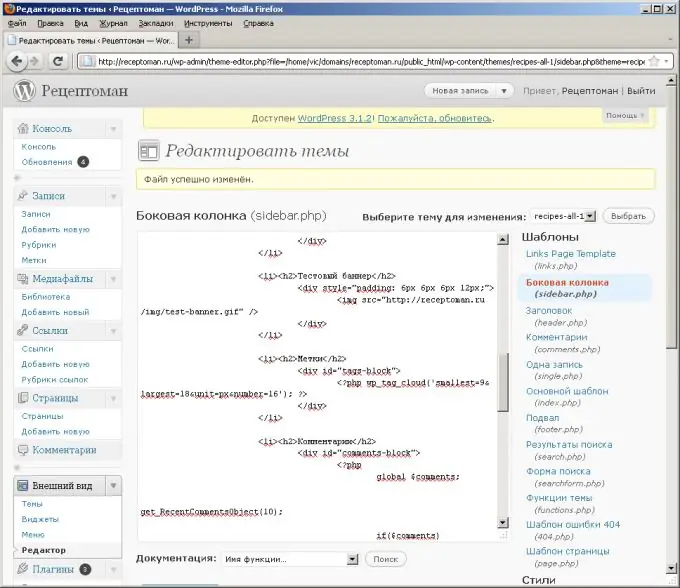
Sla de sjabloon op. Klik gewoon op de knop "Bestand bijwerken" in het configuratiescherm. Of sla de tekst van de sjabloon op een lokale schijf op en upload deze via ftp naar de site (als je het bestand lokaal hebt bewerkt).

Stap 6
Bekijk de aangepaste site. Zorg dat de banner op de juiste plek en op de juiste pagina's staat. Controleer hoe de banner is gepositioneerd voor verschillende browservensterformaten.






