- Auteur Lauren Nevill [email protected].
- Public 2023-12-16 18:48.
- Laatst gewijzigd 2025-01-23 15:15.
Op internet worden naast webpagina's ook andere documenten opgeslagen en verspreid. Laten we eens nader bekijken hoe u een bestand naar het netwerk uploadt en er een link naar plaatst op uw website.

instructies:
Stap 1
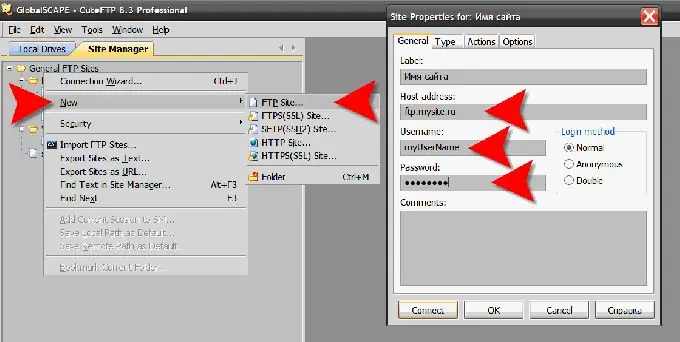
U kunt een bestand uploaden naar de server van uw site via FTP (File Transfer Protocol) met een speciaal programma. Dergelijke programma's worden FTP-clients genoemd en er zijn er veel, zowel betaald als gratis. Bijvoorbeeld: FlashFXP, Cute FTP, WS FTP, FileZilla, Smart FTP, enz. Nadat u het programma hebt geïnstalleerd, moet u uw hostinggegevens invoeren - het adres van de FTP-server en inloggen met een wachtwoord. Verschillende programma's organiseren dit op verschillende manieren, maar het principe is hetzelfde. De download zelf is niet moeilijk - in het linkerdeelvenster, langs de mappenboom, moet u naar de map gaan waar het bestand op uw computer is opgeslagen, en in het rechterdeelvenster - naar de gewenste sitemap en sleep vervolgens de gewenste bestand van het linkerdeelvenster naar rechts., het beheersen en instellen ervan, zoals u weet, zal een bepaalde hoeveelheid tijd vergen. Er is een alternatief - u kunt de bestandsbeheerder van uw hostingconfiguratiescherm gebruiken, waarmee u de benodigde bestanden rechtstreeks via uw browser kunt uploaden. U hoeft alleen maar uit te zoeken waar de bestandsbeheerder zich precies in uw configuratiescherm bevindt - helaas is er geen enkele standaard en de beheersystemen van hostingbedrijven verschillen. Als het bestand te groot is en de ruimte op uw server beperkt is, dan kunt u gebruik openbare bestandsopslag, bijvoorbeeld - multiupload.com. Door daar een bestand te uploaden, ontvang je links ernaar, die je op dezelfde manier op je site kunt plaatsen als links naar bestanden op je server.

Stap 2
Na het downloaden van het bestand, moet u een link naar het bestand op de gewenste pagina van de site plaatsen. Een link naar een bestand in de documentcode is niet anders dan een link naar een gewone pagina. Het wordt, net als elk ander element van een webpagina, weergegeven door de browser op basis van informatie in de broncode die de server ernaartoe heeft gestuurd. Broncode is een reeks instructies, geschreven in HyperText Markup Language (HTML), die de locatie, het type en het uiterlijk van elk element op een pagina beschrijven. Deze HTML-instructies worden gewoonlijk "tags" genoemd. De link naar het bestand wordt gemaakt door de browser wanneer deze de corresponderende tag uit de paginacode leest: Link naar bestand In dit voorbeeld is dit de openingstag van de link en de sluittag. In de openingstag kunt u "attributen" plaatsen - aanvullende informatie over het uiterlijk en de kenmerken van het "gedrag" van deze tag. In dit voorbeeld specificeert het href-attribuut de URL van het bestand dat moet worden opgevraagd als een bezoeker op de link klikt. Zo'n adres wordt "relatief" genoemd - het geeft het pad naar het bestand aan en meet het vanaf de locatie van de huidige pagina. Als het bestand zich op een andere site of op dezelfde site bevindt, maar in een map die één niveau hoger is dan de huidige, moet het "absolute" adres worden opgegeven. Een link met een absoluut adres ziet er bijvoorbeeld als volgt uit: Link naar bestand Dat wil zeggen, om een link naar een bestand op een pagina van de site te plaatsen, moet u de html-code van deze pagina openen en de juiste tag op de juiste plaats. Als het bestand met de code van de gewenste pagina tot uw beschikking staat, kunt u het in elke teksteditor openen en bewerken. Als u een van de controlesystemen gebruikt om uw site te beheren, kunt u de pagina's rechtstreeks in de browser bewerken. Om dit te doen, moet u in het configuratiescherm van het systeem de pagina-editor vinden en de pagina openen die u nodig hebt in deze online-editor.
Stap 3
Net als bij een link naar een pagina, kunt u andere attributen specificeren in de tag van een link naar een bestand waarmee u het uiterlijk en de regels voor de verwerking ervan door de browser kunt wijzigen. Het doelkenmerk is een van de belangrijkste voor deze tag. Het bevat een indicatie van het venster waar de link moet worden geladen. In de HTML-taal zijn hiervoor vier opties: _zelf - laden moet in hetzelfde venster of frame worden uitgevoerd. "Frame" is een van de delen van de pagina als het in meerdere van dergelijke delen is verdeeld; _parent - als de pagina met de link zelf is geladen met scripts uit een ander venster of frame, dan heeft het een "bovenliggend" venster. De waarde _parent geeft de opdracht om het bestand waarnaar wordt verwezen door de link in dit bovenliggende venster te laden; _top - het bestand moet in hetzelfde venster worden geladen, terwijl alle bestaande frames erin (indien aanwezig) moeten worden vernietigd; _blank - vereist het bestand te laden via deze link opent een apart venster; Voorbeeld: Upload een bestand in een nieuw venster






