- Auteur Lauren Nevill [email protected].
- Public 2023-12-16 18:48.
- Laatst gewijzigd 2025-01-23 15:15.
Heldere en aantrekkelijke visuele reclame op internet is een garantie dat uw product of uw dienst opgemerkt en gewaardeerd wordt. Een hoogwaardige en mooie banner is nodig als u uw diensten en sites op het netwerk effectief wilt promoten - u kunt een banner op elke bron plaatsen, zowel betaald als gratis, en het maken van zo'n banner is helemaal niet moeilijk als u Adobe-Photoshop. Een geanimeerde banner ziet er veel interessanter uit dan een statische, en u kunt een eenvoudig Ulead

instructies:
Stap 1
Open Adobe Photoshop en bepaal de grootte van de toekomstige banner - u kunt bijvoorbeeld een banner maken in een standaardformaat van 468x60 pixels. Vind geschikte afbeeldingen of logo's om in uw banner, kleuren en lettertypen op te nemen.
Stap 2
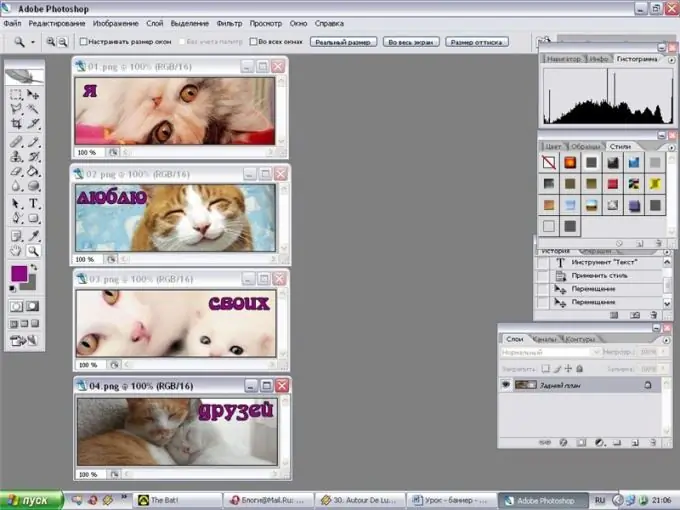
Bepaal wat u precies op de banner gaat schrijven en welke elementen ervan worden geanimeerd. Maak een nieuw document van de gewenste grootte met een transparante of witte vulling en plaats vervolgens de afbeeldingen en illustraties van uw keuze op het oppervlak van het nieuwe bestand, waarbij elk grafisch element op een nieuwe laag wordt geplaatst. Omring de banner met een dunne rand. Maak dus een van de frames van de toekomstige animatie.
Stap 3
Maak nu de lagen van het eerste frame onzichtbaar door op het icoontje te klikken met een oog op elk van de lagen en begin met het maken van het tweede frame. Maak het vereiste aantal frames, die elk de locatie van de grafische elementen en de tekst zullen veranderen. U kunt bijvoorbeeld het eerste deel van de advertentietekst opnemen in het eerste frame en het tweede deel in het tweede.
Stap 4
Voeg in het laatste frame het siteadres en de contactgegevens toe. Verdeel de frames in lagen en verberg ze vervolgens, verberg onnodige lagen voor elk specifiek frame, en sla ze één voor één op in GIF-indeling in een aparte map. Sla bijvoorbeeld de bannerachtergrond op als het eerste frame, de logo-achtergrond als het tweede, het handtekeninglogo als het derde, enzovoort. Je kunt eindigen met vijf of meer frames - van al deze GIF-afbeeldingen zou je een eenvoudige animatie moeten maken.
Stap 5
Open hiervoor het programma Ulead
Stap 6
Stel de juiste framesnelheid en vertragingstijd in voor elk frame en stel vervolgens de volgorde in waarin de frames in de animatie verschijnen. Dupliceer indien nodig enkele frames en maak kopieën.
Stap 7
Klik op de voorbeeldknop om te zien hoe de voltooide animatie er online uitziet. Als u met alles tevreden bent, slaat u de banner op in GIF-formaat en publiceert u deze op internet.






