- Auteur Lauren Nevill [email protected].
- Public 2023-12-16 18:48.
- Laatst gewijzigd 2025-01-23 15:16.
Een geanimeerde banner is een van de belangrijkste middelen om online advertenties te promoten. In de meeste gevallen worden banners op de websites van externe bedrijven geplaatst, wanneer u erop klikt, wordt een overgang naar de geadverteerde bron gerealiseerd. Het duurt een paar minuten om een eenvoudige knipperende banner te maken die uit drie tot vier frames bestaat.

Noodzakelijk
installeer het programma Adobe Photoshop op uw computer
instructies:
Stap 1
Maak een nieuw document in Adobe Photoshop met de opgegeven breedte en hoogte (File-New). De meest voorkomende banners hebben de volgende afmetingen in pixels: 468x60, 125x125, 120x90, 100x100, 120x60, 88x31. Stel de Breedte en Hoogte in op 100. Open een willekeurige afbeelding in Adobe Photoshop, bijvoorbeeld een avatar, en kopieer de afbeelding naar uw document. Hiermee wordt het eerste frame van uw banner gemaakt.
Stap 2
Door de Ctrl- en J-toetsen samen in te drukken, maakt u de tweede laag van uw document. Schakel de weergave van de tweede laag in en schakel de weergave van de eerste uit door op het oog voor de overeenkomstige laag te klikken. Druk op de toetsencombinatie Ctrl en L en verplaats de schuifregelaars om de tweede laag donkerder te maken.
Stap 3
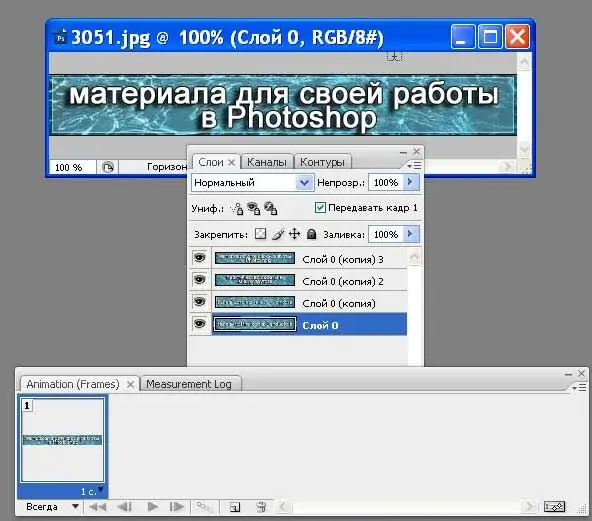
Maak een geanimeerde afbeelding van de resulterende twee frames. Open hiervoor een animatievenster (Window-Animation). Het markeert je hele afbeelding, bestaande uit twee frames, die samenvallen met het donkere frame. Stel de weergavetijd ervoor in, bijvoorbeeld 0,5 s. Gebruik het oog om de eerste laag te selecteren en schakel de tweede uit. Klik op de knop Geselecteerde frames dupliceren op het tabblad Animatie (Frames). Het tweede frame verschijnt in het animatievenster. Kies daarvoor een weergavetijd van 0,2 s.
Stap 4
Sla het resulterende bestand op in GIF-formaat (File-Save for Web and Devices …). Selecteer de vereiste waarden uit de lijst Preset om de beeldkwaliteit te bepalen. Merk op dat de modus Geen dither het beeld een zachtheid geeft in vage lijnen.
Stap 5
Controleer hoe uw banner knippert wanneer u op de knop Animatie afspelen drukt. Pas indien nodig de weergavetijd van elk frame aan voordat u de animatie opslaat.






