- Auteur Lauren Nevill [email protected].
- Public 2023-12-16 18:48.
- Laatst gewijzigd 2025-01-23 15:15.
Het formulier voor de site is wijdverbreid op internet. Formulieren worden gebruikt om u te abonneren op nieuws, orderboeken, videolessen en verschillende materialen. Formulieren zijn speciaal beperkte delen van de sitepagina, waarin de sitebezoeker wordt uitgenodigd om informatie in te voeren of specifieke acties te selecteren uit een aantal voorgestelde acties. Bij het maken van formulieren kunt u zich redden met speciale scripts, maar we zullen het handmatig schrijven om de hele technologie van het werk en de structuur van het formulier te begrijpen.

Het is nodig
- 1) HTML-sitebestand
- 2) Kennis van de basis van HTML
- 3) Kennis van de basisprincipes van PHP
instructies:
Stap 1
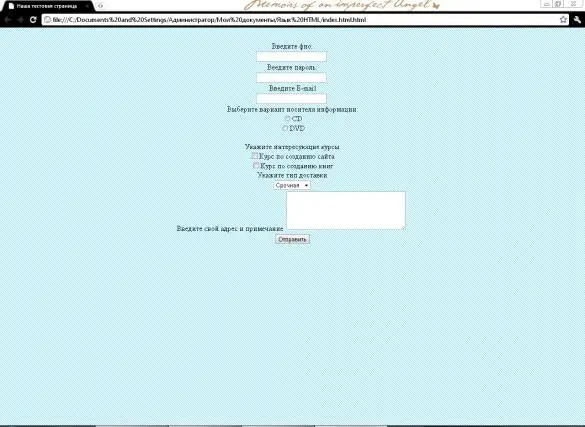
Laten we beginnen met het maken van een formulier op de site. Het formulier zal van het volgende voorbeeld zijn: naam, wachtwoord, e-mailadres, gegevensdrager, type cursus. Die. het formulier zal zijn voor inschrijving op videocursussen.
Open het html-bestand en begin met het invoeren van de code. De tag die verantwoordelijk is voor het maken van het formulier is "form". We schrijven de tag samen met de attributen "form action =” obrabotka.php”method =” post”name” forma1””. Laten we beginnen met het maken van formulierelementen. Bijna alle elementen worden gemaakt met behulp van een tag en het kenmerk "type" dat verantwoordelijk is voor het gegevenstype, bijvoorbeeld tekst, wachtwoord, enzovoort. We geven altijd de naam "naam" aan een van de attributen.
Wij schrijven voor: "br" Vul de naam in: "br"
"invoernaam =" fio"
"br" Voer wachtwoord in: "br"
"invoernaam =" pass"
"br" Voer E-mai in: l "br"
"invoer naam =" e-mail ".
Stap 2
Vervolgens maken we een selectie-element voor keuzerondjes. Een keuzerondje is een formulierelement dat, wanneer erop wordt gedrukt met de cursor, wordt ingeschakeld en andere keuzerondjes worden uitgeschakeld. Laten we het uitleggen met een voorbeeld van ons formulier. Bij het bestellen van een cursus bestaat de keuze uit cd- of dvd-schijven, dus u moet er een kiezen. Het attribuutelement "type" - "radio" is verantwoordelijk voor het maken van zo'n knop. We zullen dezelfde naam schrijven voor het mediatype, dus we zullen het kenmerk "waarde" specificeren, zodat de handler de waarde van de variabele nauwkeurig kan bepalen. We registreren de code: "br" Selecteer de optie van het opslagmedium: "br"
"invoernaam =" schijf "waarde =" cd " CD "br"
"invoernaam =" schijf "waarde =" dvd " DVD "br"
Als het attribuut "waarde" is ingesteld op de tekst, zal het formulier onmiddellijk de waarde weergeven die we aan dit attribuut hebben toegewezen. Bijvoorbeeld zodat er in de vorm van de volledige naam al een naam is (waarde = "naam").
Stap 3
Laten we verder gaan met het maken van een formulierelement waarin u meerdere keuzes kunt maken Dergelijke elementen worden gemaakt met type =”checkbox”. Wij registreren de code:
"br" Geïnteresseerde cursussen aangeven "br"
"input name =" ch1 "value =” yes”" Cursus websiteontwikkeling "br"
"input name =" ch2 "value =" yes”" Cursus boeken maken "br"
Als je wilt, kun je een standaard selectievakje plaatsen, hiervoor schrijven we het woord cheked in de "input"-tag. We schrijven (waarde = "ja") voor zoals aangegeven in de code, om niet in de war te raken bij het maken van een php-bestand.
We registreren direct het type levering met behulp van de "select"-tag:
Specificeer het type levering "br"
"kies naam =" bezorging"
"optie" Dringend
"optie" Normaal
"/ selecteer" "br"
Vervolgens maken we een veld voor opmerkingen of gebruikersadres. De tag "textarea", de attributen van deze tag zijn "rows" en "cols", die verantwoordelijk zijn voor de grootte van dit veld.
Vul je adres en notitie in
"textarea name =" add_text "rows =" 5 "cols =" 30"
"/ tekstgebied"
Maak een verzendknop met bekende tags: "input value =" Submit " Vergeet niet de tag "form" te sluiten

Stap 4
We beginnen met het maken van het bestand obrabotka.php, openen en registreren
? Als (! Isset ($ ch1)) {$ ch1 =” nee”;}
Als (! Isset ($ ch2)) {$ ch2 =”nee”;}
mail ("mail van de ontvanger", "onderwerp (bijvoorbeeld een schijf bestellen)", "de inhoud van de brief, (een persoon met de naam $ fio die het wachtwoord $ pass heeft opgegeven, zijn e-mailadres heeft opgegeven - $ e-mail, de media heeft gekozen optie $ schijf, gaf aan dat hij de volgende cursussen op de schijf wil zien: / n cursus over het maken van een website - $ ch1 / n cursus over het maken van boeken $ ch2, gaf het type levering aan - $ levering, gaf $ add_text aan als de huisadres en notities.)”); ?"
Het formulier is klaar.






