- Auteur Lauren Nevill [email protected].
- Public 2023-12-16 18:48.
- Laatst gewijzigd 2025-01-23 15:15.
Wiki-opmaak wordt tegenwoordig niet alleen gebruikt op Wikipedia, maar ook op Wikia-hosting, evenals op tal van sites die MediaWiki-compatibele "engines" gebruiken. Deze opmaaktaal heeft verschillende voordelen ten opzichte van HTML.

instructies:
Stap 1
Houd er rekening mee dat de meeste Wiki-engines het gebruik van HTML-tags niet uitsluiten. Als je niet weet hoe je iets met Wiki-tags moet doen, probeer dan hetzelfde te doen met gewone HTML. Veel tags zullen ongewijzigd werken. Sommige ervan, zoals die bedoeld zijn voor het invoegen van scripts en applets, worden om veiligheidsredenen mogelijk niet herkend. Sommige wiki-projecten hebben bots die vervolgens automatisch de HTML-tags die ze op de pagina vinden, omzetten in wiki-tags die qua functionaliteit vergelijkbaar zijn.
Stap 2
Gebruik de tag om een link in een pagina naar een andere pagina binnen hetzelfde wiki-project in te voegen:
[Pagina titel]
U kunt de titel van de pagina met zowel hoofdletters als kleine letters schrijven. Maar in alle volgende brieven zult u de zaak moeten respecteren. U kunt ook naar een pagina met één titel linken en de linktekst anders maken:
[Paginatitel | Linktekst]
Ten slotte kunt u een deel van de tekst buiten de tag verplaatsen:
Er stonden twee gele electro [schroevendraaier]'s op tafel.
Stap 3
Gebruik de constructie om een link naar een externe bron (zelfs naar een ander project op dezelfde hosting) toe te voegen aan de pagina:
[https://domainn.ame Linktekst]
Stap 4
Om een afbeelding in de pagina in te voegen, plaatst u deze eerst op dezelfde hosting. In tegenstelling tot reguliere hosting, staat wiki-hosting het invoegen van afbeeldingen die zijn opgeslagen op bronnen van derden niet toe. Voeg het dan in met behulp van deze constructie:
[File: Imagename.jpg
Als u het woord duim weglaat, wordt de afbeelding op volledige grootte weergegeven. Als je het vervangt door de nnnpx-richtlijn, waar nnn een getal is, wordt de afbeelding gedwongen horizontaal verkleind tot het overeenkomstige aantal pixels.
Stap 5
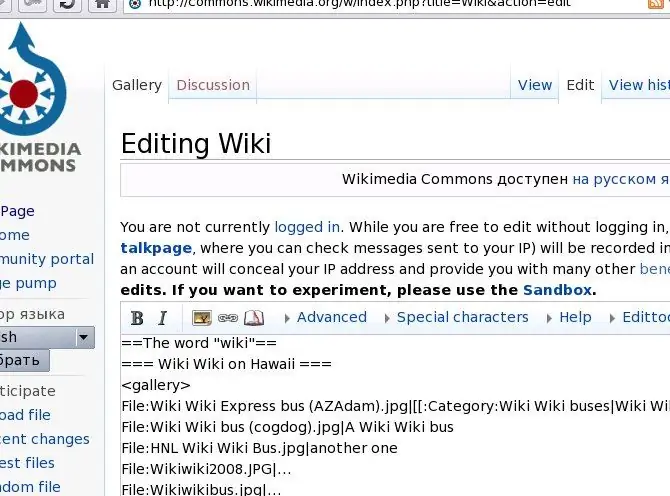
Gebruik een andere, eenvoudigere constructie om een hele reeks miniaturen in de pagina in te voegen:
Bestand: Imagename1.jpg
Bestand: Imagename2.jpg
……..
Bestand: imagenanen.jpg






