- Auteur Lauren Nevill [email protected].
- Public 2023-12-16 18:48.
- Laatst gewijzigd 2025-01-23 15:15.
Van tijd tot tijd heeft elke uitgever de behoefte om zijn eigen kaart op zijn website te plaatsen, waarop de locatie van een bepaald object in de stad wordt weergegeven en de regels voor reizen langs elke route worden uitgelegd. De mogelijkheid van een dergelijke plaatsing wordt bijvoorbeeld geboden door de populaire service Yandex. Maps. Met deze service kunt u snel en eenvoudig een toegankelijke en kleurrijke kaart maken.

instructies:
Stap 1
Gebruik uw registratie op yandex.ru of registreer om een nieuw account voor de service te krijgen.
Stap 2
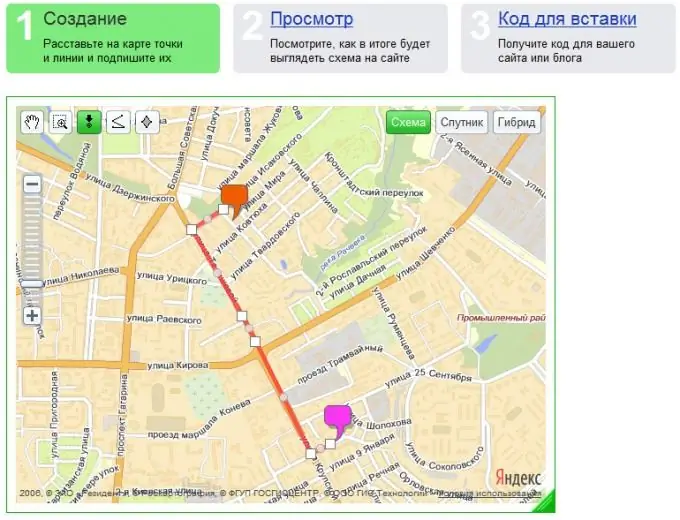
Ga na registratie naar het tabblad "Kaarten", u ziet de knoppen "Maken", "Bekijken" en "Code insluiten".
Stap 3
Allereerst moet u een kaart maken. Begin met het tekenen van de gewenste elementen, objecten, aanwijzingen en lijnen en bestemmingspunten erop. De tools voor het formatteren van kaarten, die u in hetzelfde venster in de linkerbovenhoek zult zien, zullen u hierbij helpen.
Stap 4
Wanneer de kaart klaar is, klikt u op de knop "Bekijken", u ziet uw kaart in de vorm waarin deze op uw site zal worden geplaatst. Als iets niet bij u past in de voltooide versie, kunt u op elk moment terugkeren naar het bewerken en de tekortkomingen corrigeren.
Stap 5
Nu heb je alles om de kaart op de pagina van je site te plaatsen, klik op de knop "Embed code" waarna het systeem je een kant-en-klare embed code op de site geeft. Kopieer de ontvangen code en plaats deze op de plaats van de bron waar u de voltooide kaart wilt zien.






