- Auteur Lauren Nevill [email protected].
- Public 2023-12-16 18:48.
- Laatst gewijzigd 2025-01-23 15:16.
Banners zijn een populair reclamemiddel voor het promoten van een website op internet: kleine grafische afbeeldingen met animatie-elementen die zorgen voor een overgang naar de website van de adverteerder of een pagina met aanvullende informatie.

Noodzakelijk
- - grafische editor;
- - GIF-animator.
instructies:
Stap 1
Maak een nieuw bestand voor de afbeelding in een grafische editor: "Bestand" → "Nieuw".
Stap 2
Stel de beeldparameters in: grootte, resolutie en kleurmodus.
Stap 3
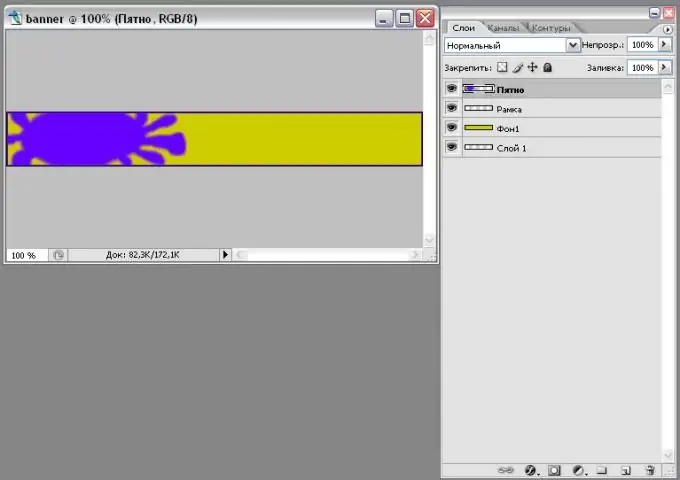
Plaats de afbeelding in de geopende laag, stel de achtergrondkleur in, voer de tekst in. Bij het plaatsen van de tekst wordt automatisch een aparte laag aangemaakt.
Stap 4
Wijzig de positie van de laag op het fragment door de gewenste laag te selecteren en de linkermuisknop ingedrukt te houden. Maak de bovenste laag actief door erop te klikken in het lagenpaneel aan de rechterkant van het scherm met de linkermuisknop.
Stap 5
Voeg de actieve laag samen met de onderste: “Laag” → “Samenvoegen met bodem”.
Stap 6
Maak op dezelfde manier nog twee frames.
Stap 7
Sla de vastgelegde afbeeldingen op: "Bestand" → "Opslaan voor web". Om de frames correct te behouden, activeert u één laag en laat u de rest onzichtbaar. Sla vervolgens op dezelfde manier de resterende lagen op. Stel de bestanden in op de gewenste instellingen in het menu Instellingen.
Stap 8
Voeg de bannerframes achtereenvolgens samen in de GIF-animator. Gebruik hiervoor bijvoorbeeld het programma Ulead
Stap 9
Voer de afmetingen van de banner in het formulier dat wordt geopend in en laad de opgeslagen afbeeldingen van de banner met de knop "Afbeelding toevoegen". Stel een tijdvertraging in om de periode van wisselende frames in een frame in te stellen.
Stap 10
Selecteer het tabblad Optimaliseren in de editor en optimaliseer de afbeelding. Stel het gewenste aantal kleuren in en sla de voltooide banner op.






